In today’s digital age, mobile user experience (UX) has become a critical factor in determining the success of any online platform. With more than half of global web traffic coming from mobile devices, optimizing mobile UX is no longer optional but a necessity. This blog post will explore the best practices for enhancing mobile UX and how Figma, a leading interface design tool, can be leveraged to achieve this.
Why Mobile UX Matters
Mobile UX is pivotal because it directly impacts user satisfaction, engagement, and conversion rates. A study by Google reveals that 61% of users are unlikely to return to a mobile site they had trouble accessing, and 40% visit a competitor’s site instead. Therefore, providing a seamless mobile experience can significantly boost customer retention and business growth.
Best Practices for Optimizing Mobile UX
1. Simplified Navigation

Navigation on mobile devices should be intuitive and straightforward. A clean, minimalistic design helps users find what they’re looking for quickly. Utilize icons and a well-organized menu structure to enhance usability. Avoid overwhelming users with too many options; instead, prioritize essential features and functionalities.
2. Responsive Design

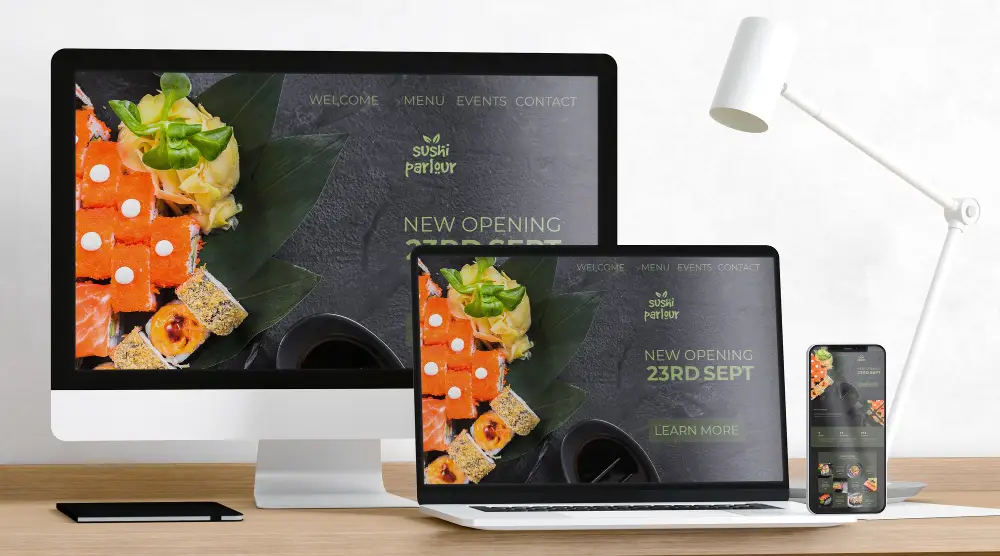
A responsive design ensures that your website looks and functions well on all devices, regardless of screen size. Use flexible grids and layouts that adapt to different screen dimensions. This approach not only improves the user experience but also positively impacts SEO, as search engines favor mobile-friendly sites.
3. Fast Load Times

Speed is a crucial aspect of mobile UX. According to a report by Akamai, a one-second delay in mobile page load time can decrease conversions by up to 20%. Optimize images, leverage browser caching, and minimize JavaScript to ensure your mobile site loads quickly.
4. Touch-Friendly Interface

Designing for touch involves creating larger, easily tappable buttons and ensuring sufficient spacing between interactive elements. This reduces the chances of users making errors and enhances the overall user experience.
5. Readable Text

Text on mobile devices should be legible without the need for zooming. Use a font size of at least 16 pixels and ensure high contrast between text and background. Avoid using too many different font styles and sizes to maintain consistency and readability.
6. Visual Hierarchy

A clear visual hierarchy guides users through your content in a logical order. Use size, color, and spacing to indicate the importance of different elements. Highlight primary actions and ensure that calls to action (CTAs) are prominent and easy to locate.
Leveraging Figma for Mobile UX Design
Figma is a powerful tool that offers a range of features ideal for designing and prototyping mobile UX. Here are some techniques to maximize Figma’s potential:
1. Component-Based Design
Figma allows designers to create reusable components, such as buttons, icons, and form fields. This promotes consistency across your design and speeds up the development process. Any changes made to a component automatically update all instances, ensuring uniformity throughout the project.
2. Auto Layout
Figma’s Auto Layout feature is perfect for creating responsive designs. It enables you to set rules for how elements should resize and reflow within a frame. This ensures your design adapts seamlessly to different screen sizes, enhancing the mobile user experience.
3. Prototyping and Interactivity
With Figma, you can create interactive prototypes to test the flow and functionality of your mobile design. Add interactions, animations, and transitions to simulate a real app experience. This allows you to identify and address usability issues early in the design process.
4. Collaboration and Feedback
Figma’s cloud-based platform facilitates real-time collaboration among team members. Designers, developers, and stakeholders can view and comment on designs simultaneously, streamlining the feedback process and reducing the time to market.
5. Design Systems
Creating a design system in Figma ensures a consistent look and feel across all your mobile interfaces. A design system comprises a collection of reusable components, guidelines, and assets that standardize your design approach. This not only improves efficiency but also ensures a cohesive user experience.
Conclusion
Optimizing mobile UX is essential for attracting and retaining users in an increasingly mobile-first world. By implementing best practices such as simplified navigation, responsive design, fast load times, touch-friendly interfaces, readable text, and clear visual hierarchy, you can significantly enhance your mobile user experience. Leveraging Figma’s robust features and techniques further streamlines the design process, ensuring your mobile UX is not only effective but also efficient to develop.