Concerns like if your webpage is on the Google first page or not? Why your website is slow? Website down again? There are a lot of challenges faced when creating a website that can lead to poor performance – poor performance means, no traffic, no conversion.
Why are you still up, if your website is not offering anything in return?
Common Website Problems and Their Solutions
We know the hassle and the heartbreak that comes with a poor website. Therefore, we are here to help you resolve difficulties in creating a website with solutions. Hence, we have created three major categories for that;
- Design
- Development
- Marketing
Nothing turns a customer off faster than “A Bad Website”. It must be a nightmare for you. The term “A Bad Website” covers all your problems.
The Problem; DESIGN
Firstly, with the design, we have compiled the most common issues that people, especially newcomers, face.
1. POOR OR OUTDATED WEB DESIGN
You do not want to scare your visitors into becoming your customers, which calls for a responsive website design.

There is nothing more frustrating than an outdated webpage that is hard to read or find the most relevant information. That is to say, things move faster in a digital world with new designs, layouts, formats, and other elements speaking of the best websites.
Issues in website design emerge in various forms. For instance;
- There isn’t a clear path.
- Overuse of stock photos and icons; outdated design.
- There are too many hues or textures.
- No purpose for the design
- Your website isn’t mobile-friendly.
Speaking of the web design most common issues; cute isn’t good enough.
The solution;
There is the simplest answer to that – upgrade.
Most importantly, it is better to take a fresh start. Hence, creating a website that meets new standards. Something sleek, modern, minimalistic yet informational can help you tackle issues regarding poor websites.
If you are not willing to invest in a new design, there still are ways to look towards it. For instance; making changes in the current design or visuals using colour and image psychology to give a more appealing look.
Or;
Hire a good designer!
2. IMPROPER USE OF WHITE SPACE
Even the people in the field are unaware of how crucial the white space is in ranking the website. It is also known as the “negative space”. The area in between the elements on the webpage.
There is a reason that no matter how amazing, neat, and simple minimalistic designs go, but they generally fail when it comes to ranking. It can be the game-changer or the game breaker for you. For instance, implementation of the right colours, text, images have the potential to make customers stay or not.
Benefits of utilizing the white space effectively;
On the whole, it enhances the layout of your webpage. For example;
- Increases comprehension
- Improves readability
- Enhances the element of attention
- Maximizes clarity
Know that it is all about striking the balance. Therefore, too much and too little whitespace can be damaging – unless you are Google.
For example;

The usage of white space, according to Google’s designers, allows the product to shine. Although the colour is incorporated and utilised to highlight key actions. “Within Google Material Theme, the colour remains an important design element and brand indicator.
Solution;
Again, the right use, blend and use of more or less whitespace, colours, design, and layout determines how well you are grabbing the attention of the visitors.
Design the right way!
The design issues are not just confined to a few factors, but everything from page layout to what content goes up, here are some other most encountered web design issues.
Getting into brief details, have a look at some other elements that are mostly overlooked with designing an effective website.
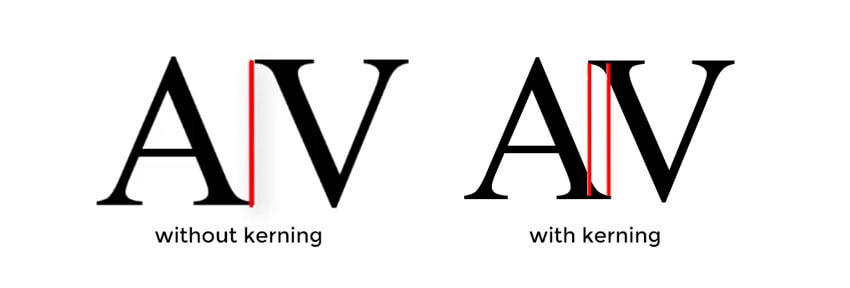
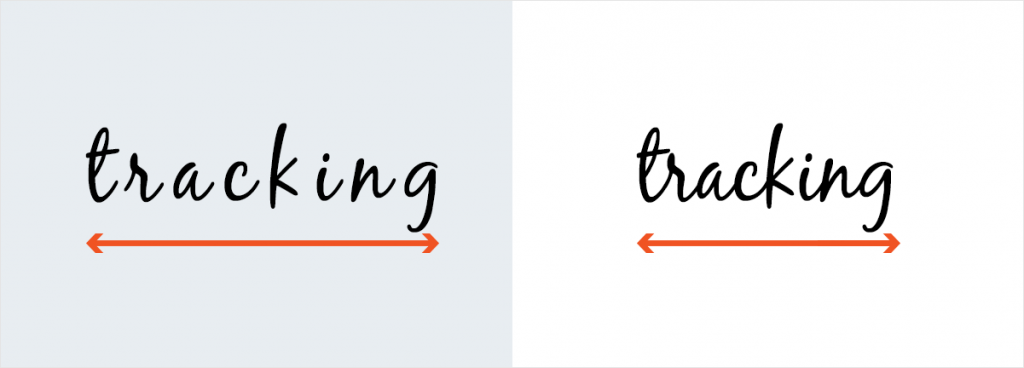
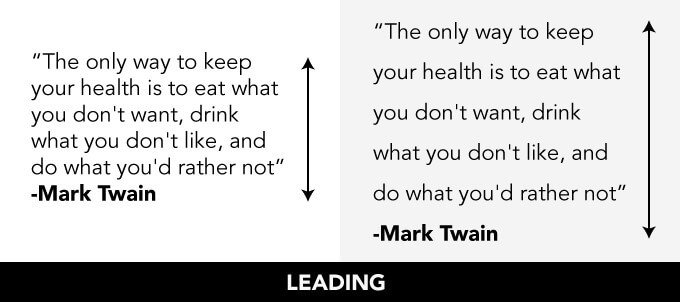
3. Poor Kerning, Leading, and Tracking
These problems make it difficult for your visitors to read and comprehend what you’re attempting to express. If not done correctly, font errors can make clarity considerably more difficult and send your entire website by the board.
Kerning; the gap between two characters.

Tracking; the gap between your words and sentences.

Leading; The spaces between your words’ lines.

Solution;
Concentrate on tracking before any other typography elements.
Why?
The tracking process is the total separation of the groups from the letters. Create the same space between letters and then go after kerning and leading.
Don’t crush your style!
4. Colour Abuse
Colours used in web design influence the psychology of users and can have a subtle or evident effect.
With terrible colours and a naff logo, a homepage looks HORRIBLE.
As you know digital world is evolving very quickly. However, high-quality websites are expensive. On the other hand, have you ever wondered how much money you will lose because of the poor website design?
Solution;
Corners are not going to aid in cutting costs, the best solution.
The best practices in colour psychology for your websites can be;
- Make sure you don’t damage the website readability by choosing the wrong colours, just because it is your favourite colour.
- In addition, ensure that the application of colours is uniform and congruent with the overall topic.
- Don’t go through the webpage of all rainbows.
- Stick to and choose a palette of three to five colours.
- Change and customise your website to suit your audience.

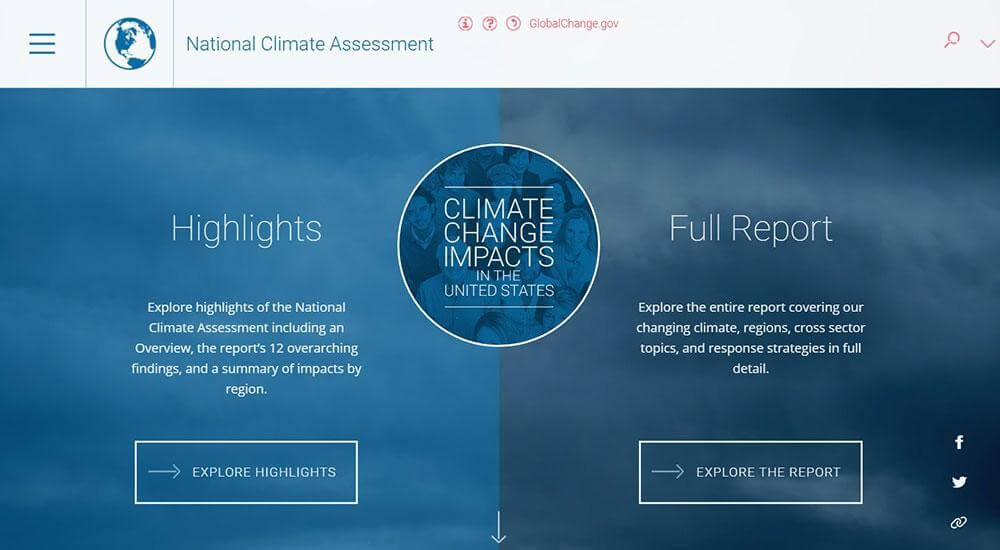
National Climate Assessment has a balanced colour pallet. It has a textured background in colours that offer a good contrast to the text on the front.
More colours are not the trick here, but the right ones surely are.
5. Quality Images
Have you ever heard “The first impression is the last?” It’s true indeed, especially for an everlasting website!
The opening picture is the first impression you get when people open your site. One of the main challenges in web design that limits connection with consumers is the use of bad quality, abstraction or irrelevance images.
Good photographs are quite costly.
Rather than counting each penny, think of how much money you’ll make when you hire a professional photographer through your website.
Indeed, every dime is worth a skilled photographer.
Solution;
Well, while choosing the image, keep two things in mind;
- Use good quality images that match the website’s topic colours.
- Colours to supplement the content and the website message.
And, obviously;
Image resolution is the most crucial.
Web pictures have 72 PPI standard resolution, which is commonly referred to as “screen resolution”. The pixel size of your images is best looked at as you create them. If they are approximately 1024 pixels wide (for a horizontal image), you are good to go.
The problem; DEVELOPMENT
1. DOWN WITH THE WEBSITE
Amongst all, the website being down is one of the most crucial to implement other things to your website. For a high conversion and responsive website, it is important to have a smooth running despite all.

Know that there is no break from being good, especially when it comes to “A Good Website”. However, there is no single website that comes with a 100% uptime record – as closer to 100% is as better.
Reasons to down website
Well, starting off with the reasons why your website is down, here are some factors that must be contributing to that. For instance,
- Internet issues
- Theme conflict
- Default in server
- DNS resolution
- Unscrupulous website design
- DDoS attack
The solution;
Depending on the type of issue you are facing for your website being down, there are various ways to resolve the issue. For instance;
- Contact your web hosting company.
- Try loading the website from a different device.
- Ping your domain.
- There are chances that you may have to perform a traceroute command. Traceroute command launches network diagnostics tools. These technologies follow data packets from their origin to their destination, allowing administrators to more effectively fix connectivity difficulties.
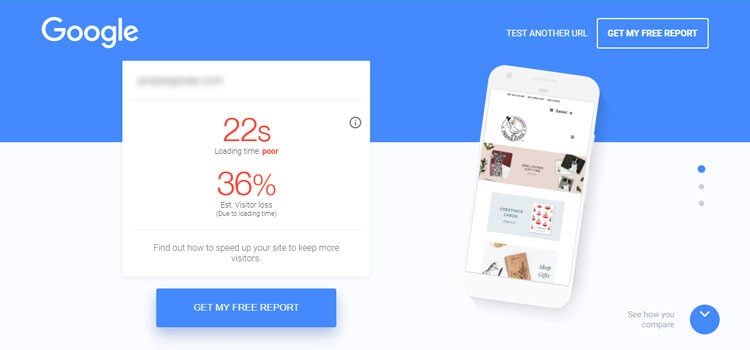
2. POOR WEBSITE SPEED
You can get penalized for that; you know.
It is more than a little frustrating for the visitors to wait for the page to load. Especially with high-speed internet connections and fast-paced everything. That is to say, larger image files are the most common issue for the slow uploading speed of a website.

The solution;
A simple remedy is to cut down on image size. You may find it a lengthy task, but it creates a significant difference in increasing the speed of a website.
There are two ways to do that;
Firstly, if you want to go on a budget, there are various online sources to compress image size. It does not mean that you can trade image quality for compressed size. For instance, just as one used below.
Secondly, invest in a CMS system.
What is a CMS?
A CMS (content management system) is a software that assist you in producing, editing, collaborating on, publishing, and saving digital information.

The two popular uses of CMS are;
- ECM (Enterprise content management)
- WCM (web content management)
Other ways to increase website speed
- Must compression anything that can be. For instance; CSS, JavaScript, and HTML.
- Minimums redirects
- Removing rendering-blocking JavaScript.
- Good server response time.
- Make use of a content delivery network.
3. SECURITY VS. HACKING
Being the most important, in the world of business websites, cybercriminals can be a headache. It can cost you all of your investment because every time it is not possible to get your website back if it gets hacked.

The solution;
Taking the right measures, you can always place your guard up against hacking. For instance, WordPress users have the benefit of interval updates on their websites. Keeping your plugins up-to-date at regular intervals is a great way to prevent hacking issues.
On the other hand, having an SSL certification is beneficial when it comes to transactions. Know that it is not only about your site’s privacy, but your customer’s personal information and credentials safe during transactions.
The bonus for more legitimate and secure web services is that Google gives you preferential ranking as well.
4. NO MOBILE-FRIENDLY WEBSITE
Nothing to hide here, mobile phones have taken over the desktop faster than anyone expected. Consequently, this is why your visitor may happen to view your website on a small screen as well.
This is a big negative if your website isn’t mobile compatible, as you won’t receive enough Google traffic, eventually, it is down.
Solution;
Along with a crucial website technicality, a quicker load time and to rank higher in the search engines a mobile-friendly website is a must-have for 2021.

Test the site on a tablet, smartphone, and other devices to make sure you are offering better information sources for your visitors.
The Problem; MARKETING
1. SEO standard
Have you ever wondered how some companies reach the top in no time – well they understand the importance of SEO (search engine optimization)?
It plays a crucial role when we speak of being noticed or attracting the right audience. Know that there is a plethora of information on the internet. However, if you fail to incorporate the key and technical terms in your copy of the information, there are chances that you may not get any benefit.
The solution;
If you are aware of SEO then there is no better time than this to implement it on your website.
Or;
Hire an SEO expert to keep track of your website, assist you in updating the content and other SEO technicalities on time.
2. INADEQUATE CONTENT QUALITY
There is no doubt that visuals somehow make more impact than the content – which does not mean that content does not make any part in the performance of the website. That is to say, content must be up to Google requirements to be noticed or ranked.
The solution;
Most websites do not pay attention to the content besides the word count or something to be read by the customers. As a business owner, you may see the final draft of the file to be published on the website.
Here are some of the things that you must consider while creating a high-quality copy for your website;
- Keywords placement
- Outbound links
- Inbound links
- Meta titles and descriptions
- Target keyword in URL
- Strategic placement of keywords in the copy
- Image Alt-Text
That is to say, you have to invest in good content writers.
That is to say, besides textual technicalities, there are other numerous factors to look upon. For instance; focusing on the single purpose the content is for, using an engaging writing style with some head-turning headings and proper use of them in the copy.
3. BELOW PAR INTEGRATION
If you are from an old school of thought and think that social media is not one of the must-haves, then you are likely to lose significant opportunities to show up to the right people at the right time.

Blogging is an amazing way to gain more traffic. That is to say, people often start looking for the query on social media platforms. For instance, Instagram, Facebook, Twitter, and dot etc. Certainly, it is because of the convenience and other information that is not available instantly on the website or at the front end.
The solution;
There is no rocket science in finding the solution for a better integrated social media presence. To make sure you are meeting the modern standards and are always up to the mark, be active.
Such as;
- Regularly post customer reviews for the best selling services.
- Appealing gallery from the homepage that provides better insight on the product or services.
- Updated posts on deals and discounts, if any are going on.
Relatively, it is easier to get noticed on social media than ranking your website on Google’s first page.
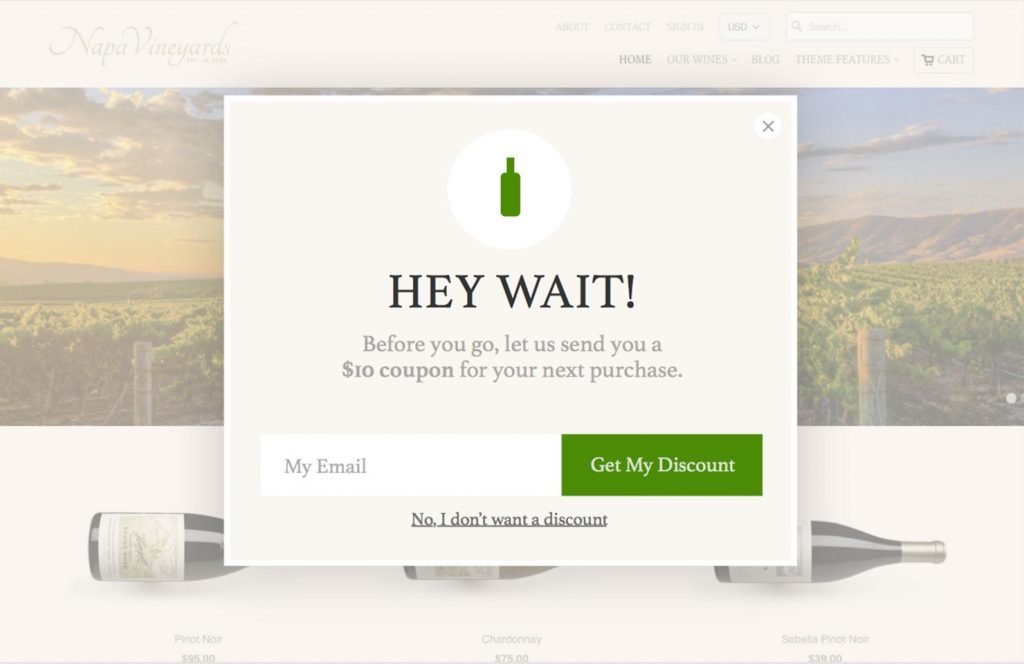
4. POP-UP & MORE POP-UPs
Pop-ups are a BIG NO!
Firstly, they block the view for the users. secondly, the users are obliged to act to return to the actual material or information, which increases their bounce rate significantly. Thirdly, pop-ups are terrible for mobile views.
Moreover, if your website has too many popups Google might also penalize you for that or you may face issues ranking.
Solution;
Disable pop-ups!

Pop-ups are known to pop in front of the view. However, offer something valuable if you want to employ pop-ups. For instance;
- Make your pop-up message relevant to your content.
- Give users time to view your page.
- Strike the correct balance of paths along with smooth UX to adjust your pops.
5. METADATA
As much Metadata is overlooked as the important role it plays in getting recognized by the search engines. For instance, a file name “fijhf” is of no use to a search engine to get your content placed in any category.

Solution;
Being wise does not cost you a thing. For the least, use standard formats such as PNG, JPEG, and GIF to work with images.
Either;
The best strategy is to replace the image name with a descriptive meta that aids both visitors and search engines.
Or;
‘Image SEO’ is another underestimated but highly powerful method.
This SEO strategy on the page delivers further information on search engine graphics and helps crawlers to pick the right material. They increase the ranks of search, and Google image search displays your image.
Small details go far when it comes to marketing. These elements also fit into designing the website. Consequently, making an equivalent part in the marketing.
Conclusion
It must not be a question to you; how to analyse issues in a website. Amidst the swarms of new updates, design elements, trends, efficiency, functionality, and whatnot, there is nothing “good enough” when it comes to “a good website”.
Mainly because there is no rule of thumb you can implement on your website and sit there waiting for the results – experiment, explore, grow and expand with the vision to bring the most useful out of every element you use in your website design.